1) 객체야 안녕?

1. const user = new Object();
2. user.name = "John";
3. user.surname = "Smith";
4. user.name = "Pete";
5. delete user.name;
2) 객체가 비어있는지 확인하기

function isEmpty(obj) {
if (Object.keys(obj).length === 0) return true;
else return false;
}
3) 변하지 않는 객체?

=> const는 객체를 변하게 하지 않는 것이지 프로퍼티는 변경 가능하기 때문에 에러 없이 실행된다.
4) 프로퍼티 합계 구하기

let salaries = {
John: 100,
Ann: 160,
Pete: 130
}
let sum = 0;
for (let key in salaries) {
sum += salaries[key];
}
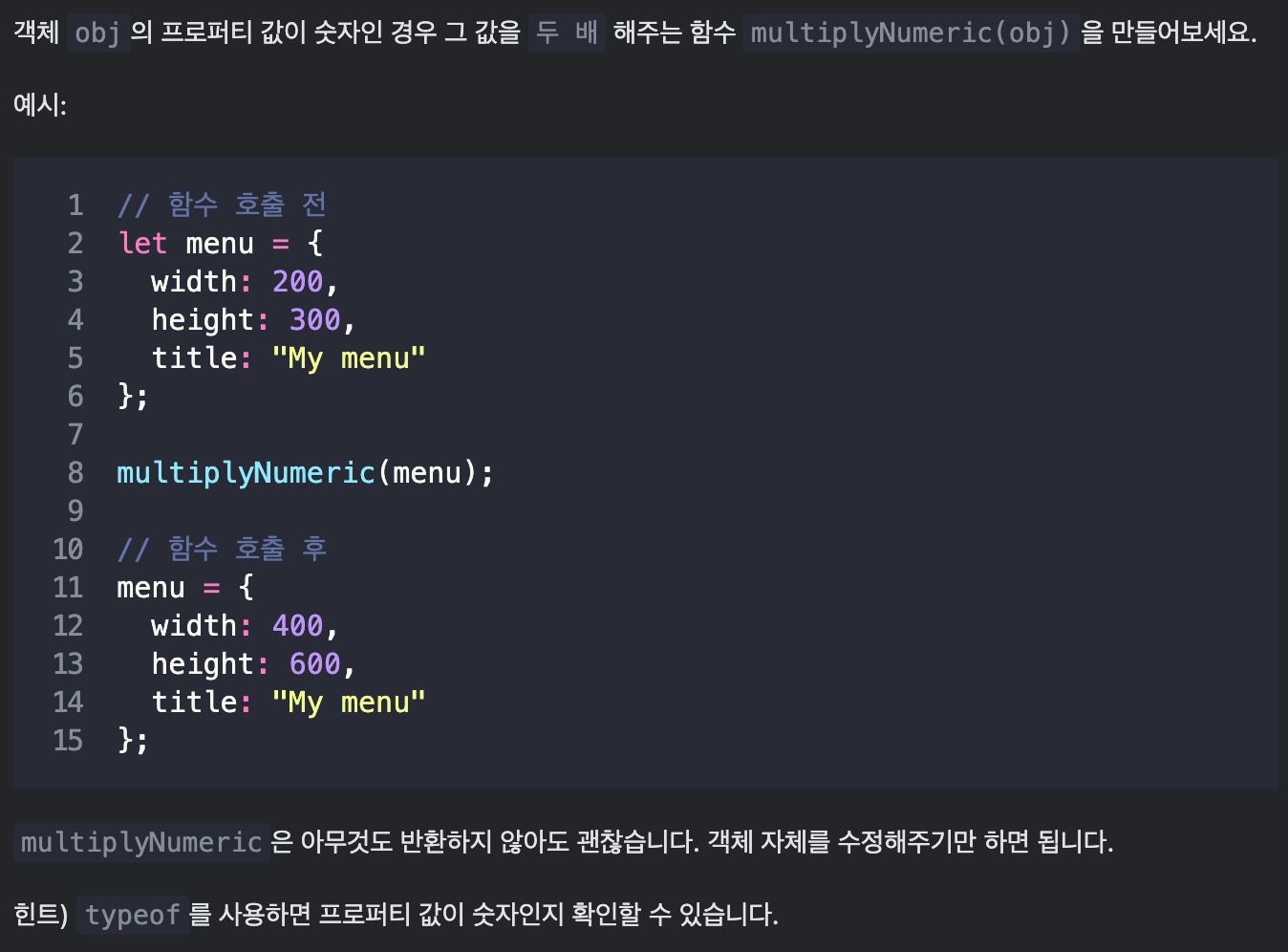
5) 프로퍼티 값 두 배로 부풀리기

function multiplyNumeric(obj) {
for (let key in obj) {
if (typeof(obj[key]) === "number") {
obj[key] *= 2;
}
}
}'Web > Javascript' 카테고리의 다른 글
| [Javascript] 모던 JS 4.5 (new 연산자와 생성자 함수) 과제 (0) | 2022.05.18 |
|---|---|
| [Javascript] 모던 JS 4.4 (메서드와 this) 과제 (0) | 2022.05.17 |
| [Javascript] 객체 value 값으로 key 값 찾기 (0) | 2022.04.19 |
| [Javascript] localStorage (0) | 2022.04.03 |
| [Javascript] EVENT (1) | 2022.04.02 |